迁移缘由
一个字,慢!
原本搭建在 movii.github.io/blog/ 的博客本地使用 Jekyll 作为静态网站生成器,最早搭建在 2016 年初。看了原文的时间戳,还真巧,正好用了两年。
早年内核恐慌做过一期节目叫做《静态网站生成器》,印象里当时主播就分别对 Jekyll 和 Hugo 的编译速度感叹了「WTF!」的慢和「当时我就跪了」的快,但自己当时和建站初由于根本没有站和内容少而无法体会,直到 2017 年中自己开始把本地一些工作、学习的笔记进行大量整理并且放到线上。
博客里内容数量大概在 100 篇左右,2017 年底的每次修改后编译耗时 15 到 20 秒,2018 年初本地 Ruby 环境坏了重新鼓捣了一遍之后,匪夷所思地到了 30 到 50 秒的编译速度,那晚折腾环境完毕,输入 jekyll serve --incremental 测试,看到那数字心情是崩溃的,真不能忍。
2017 年秋,学习 SVG 内容时巧合读到 Sara Soueidan 的博客上有一篇《Migrating from Jekyll+Github Pages to Hugo+Netlify》,凭着这个阅读印象,和早年内核恐慌主播们的推荐,没有做很多考虑就 brew install hugo 来直接测试,结果是 Hugo 确实很快。

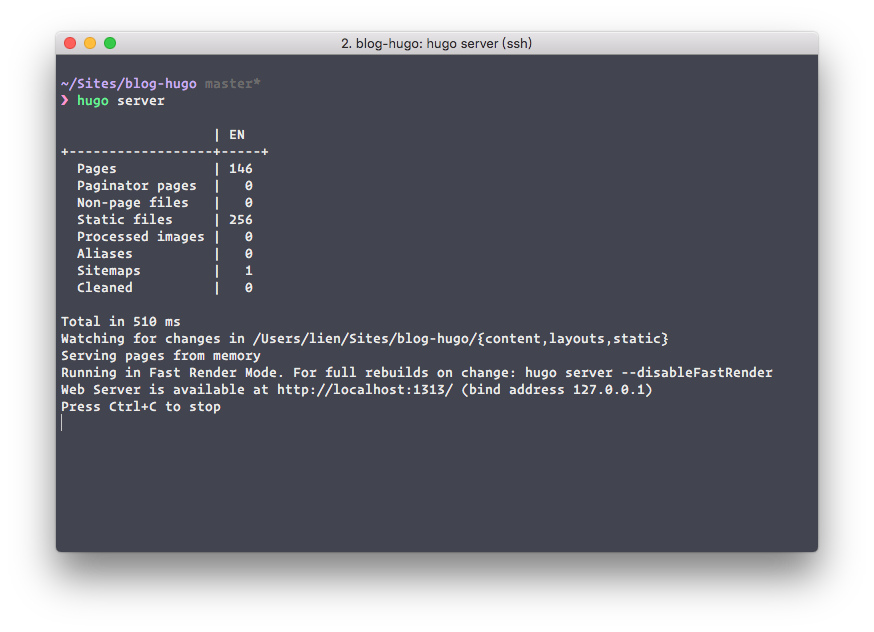
Hugo Server 命令的截图,生成 146 个页面只花了 510 ms于是,migrate!
迁移中遇到的简单问题
站点的迁移其实很简单,Hugo 提供了直接导入 Jekyll 的命令,导入过程分分钟结束。虽然如此,Hugo 本身还是需要一个学习的过程,比如内容管理下的 Content Sections、Content Types、Taxonomies,不同内容如何对应不同 Template,以及对不同内容输出的 Function 和不同 Variable 的使用,这些还在本地折腾中,日后玩顺了再来总结。这里对遇到的两个简单问题做个记录。
assets 迁移
在使用 Jekyll 期间,虽然有不少图片视频是直接存放在 Flickr 之后通过 embed code 的方式填入到 md 文件中,但有更多是直接通过子目录的方式直接放在了 Github 上,目录名为 /assets 直接存放于根目录。
使用 hugo import jekyll 命令之后,Hugo 直接把原来 /aseets 存放到了 /static/assets 下,接下来可能有两种情况:
- 如果 Jekyll 中引用图片时是通过相对链接
/assets/path/to/photo的方式,则什么都不需要干,迁移直接完成; - 如果在 Jekyll 中引用图片使用的是绝对链接
{{ site.baseurl }}/assets/path/to/photo的话,则需要全局替换 Jekyll 的{ site.baseurl }}为 Hugo 的{{ .Site.BaseURL }}
Google Analytics 迁移
Google Analytics 迁移本身其实没问题,同样都是在 <head/> 标签里插入一段代码来完成,需要在意的是如何在本地测试的过滤掉这部分本地的流量,可以通过下面这段来满足需要:
主题
在 themes.gohugo.io 挑选自己看的顺眼的主题,cd themes 然后 git clone <Theme-Name>,本地开发使用 hugo server -t <Theme-Name>,本地开发完毕之后使用 hugo -t <Theme-Name> 来生成整个站点进行上传1。
Github 自定义域名添加 HTTPS 支持

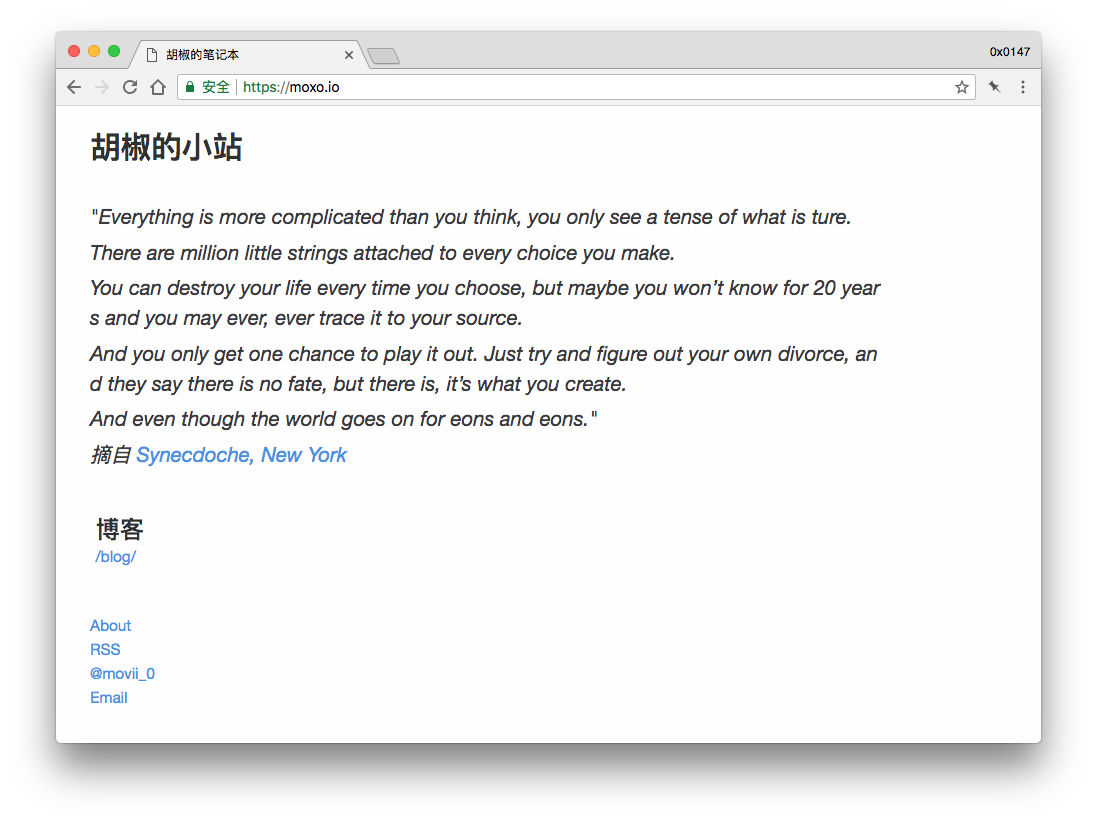
FCDISCOUNT 优惠码无论新注册还是续费都可以打八折,所以新注册了一个域名 moxo.io,觉得这几个字母结合在一起看上去很 Q,一直想入,碰上这个机会就直接买了。发布、部署两者都是参考 Hugo 官方文档的方法,挺简单没什么非常困难。使用 Github Page 发布内容,通过 A、CNAME 等 recode 来对自定义域名指向,官方文档也写得清清楚楚2。
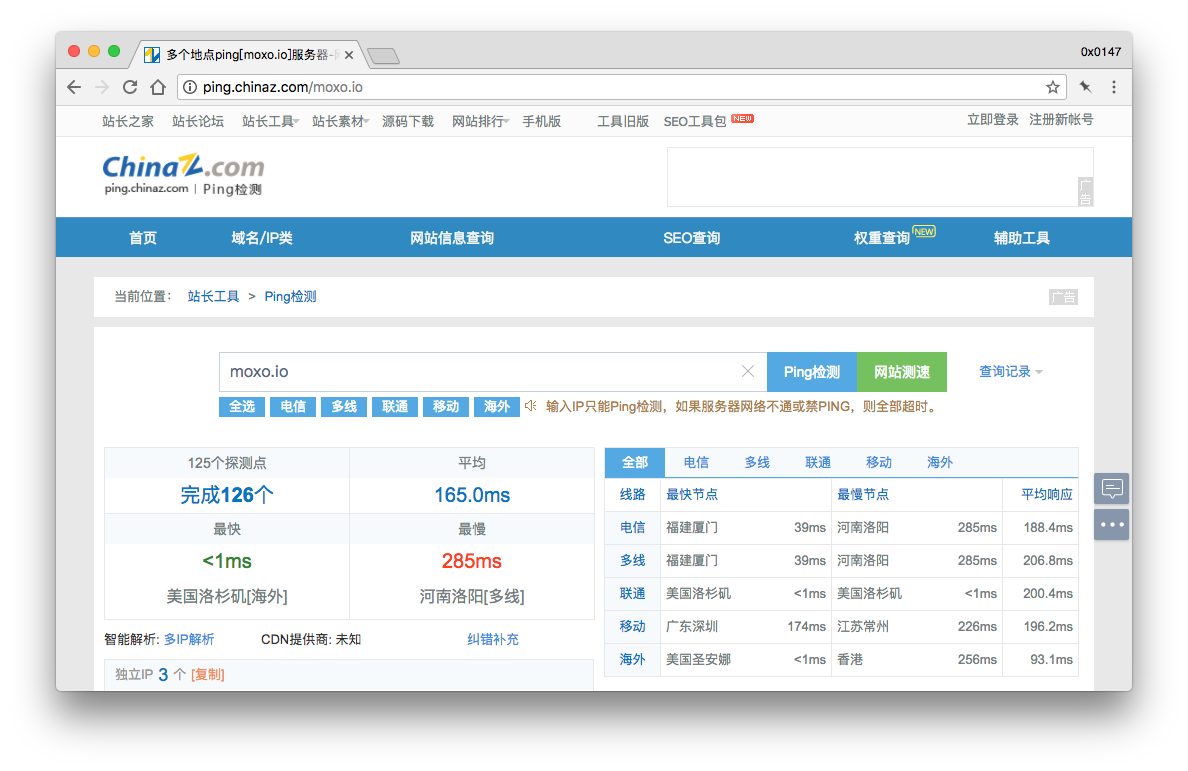
更进一步,使用自定义域名的时候同时开启 SSL 访问。能找到的最简单的方法、也是最后自己使用的方法,参考《Secure and fast GitHub Pages with CloudFlare》:
- 注册域名;
- 注册 CloudFlare 账户;
- 在域名提供商填入 NameServer 信息,将域名的 DNS 完全托管给 CloudFlare;
- 在 CloudFlare 面板里的 Page Rules 下新建一条规则,
enforce SSL; - 十分钟不到基本就生效了。

结语
迁移过程非常顺利,几乎没有遇到任何麻烦。但本地的折腾还没结束,一边阅读文档一边测试,还在琢磨如何对现有、以及可能产生的内容做归类。同时界面方面因为内容没有整理好所以也没下手大刀阔斧地动。所以慢慢来,才是最快的。
技术发展迭代很快,所以这些笔记内容也有类似新闻的时效性,不免有过时、或者错误的地方,欢迎指正 ^_^。
BEST
Lien(A.K.A 胡椒)
