插件
插件的意义在于 plugable,所以以下插并没有使用上的先后顺序,可以全部都使用,也可挑选其一进行使用
分离样式信息至单独文件:extract-text-webpack-plugin
上面无论是 CSS 还是 SCSS 的导入配置,都是将生成的样式表信息直接输出到生成的 bundle.js 文件中。然而一般的前端开发中,大部分时候还是会习惯单独建立样式文件,退一步的话也会是行内样式。
所以自然而然会有插件帮我们搞定这一点:extract-text-webpack-plugin。官方文档上对于这个插件的使用写的相当清楚,这里简单列一下具体的文件改动。
首先不要忘记安装该插件
引入和实例化:
将 extract-text-webpack-plugin 结合到现有针对 /\.scss$/ 文件中。
在这里单独提取所有样式文件到一个单独的样式表 .css 文件中去,意味着我们不再需要使用 style-loader 来将样式表数据注入到 html 里
在 webpack.config.js 中目前为空的 plugins 数组中添加 extractSCSS,因为 style-loader 被剔除掉意味着 style-loader 自带选项中 sourcemap 也同时消失,为了让生成的 .css 文件也可以拥有 sourcemap,需要在 webpack.config.js 的属性中加入 devtool: 'source-map'。
重启 webpack-dev-server,浏览器中内容应该一切照旧。而且由于启用了 Webpack 自身的 devtool:source-map,在 /dist 目录下也多生成了两个 .map 文件帮助 debug。
对输出的样式表文件进行压缩:loaderOptionsPlugin
处理 SCSS 文件、或者普通的 CSS,都需要处理对生成的文件进行压缩,特别是在生产环境里。这里就可以使用 loaderOptionsPlugin 对输出的 CSS 文件进行压缩。和 extract-text-webpack-plugin 不同,该插件是一个 Webpack 自带的(built-in)的插件,所以使用的时候可以免去安装的步骤,如下,在 plugins 中添加上就可以:
清理没有用处的 CSS 样式规则:purifycss-webpack
写样式表的时候不可避免的会用到一些没有在 html 文件中引用的规则,好比 JS 文件中没有使用过的变量,后者可以通过 ESLint 来检测,前者?Webpack 也提供了一款的插件帮助我们过滤掉:PurifyCSS Plugin。使用方式和前两个插件没有太大的区别,区要注意的是比如在 extract-text-webpack-plugin 的声明之后使用,like so:
到目前为止的 Webapck.config.js 文件
Webapck 的 Code Splitting 代码分割
上面使用了一个分离样式文件(CSS、SCSS)到单独的文件的插件 extract-text-webpack-plugin,那一步其实就是最简单的代码分隔,以下部分对 Webapck 的 Code Splitting 功能继续做展开。
首先要说一下为什么需要对代码分隔,传统开发中使用 JavaScript 是不是直接在 body 标签结束之前通过 script 标签引入 JavaScript 文件?后来随着前端的发展,网站前台的功能、效果越来越多,需要引入的代码量越来越多。引入的数量越多又会导致打开、刷新页面需要的 HTTP 请求数量过多,在这个时候出现了 Webpack,就像它的名称暗示的一样,来把 Web 使用的静态资源打一个 pack,直至现在,通过它打出来的包实在是变得越来越大。
怎么办?恢复到过去引入不同 script 的标签嘛?当然不是,大神们自然会有更现代更牛逼的解决方法,方法就是分割代码,同时也是「按需加载」:把一个完整的打包分拆成多个之后按需下载。一个庞大的 single page application 里,打开的首页,或者其中的任何一个页面,一般都不会需要加载全部的组件、资源,所以针对当前需要的内容、组件、资源进行按需加载,这一步中对于一个打包文件进行分拆,就是 Webapck 提供的 Code Splitting 代码分割。
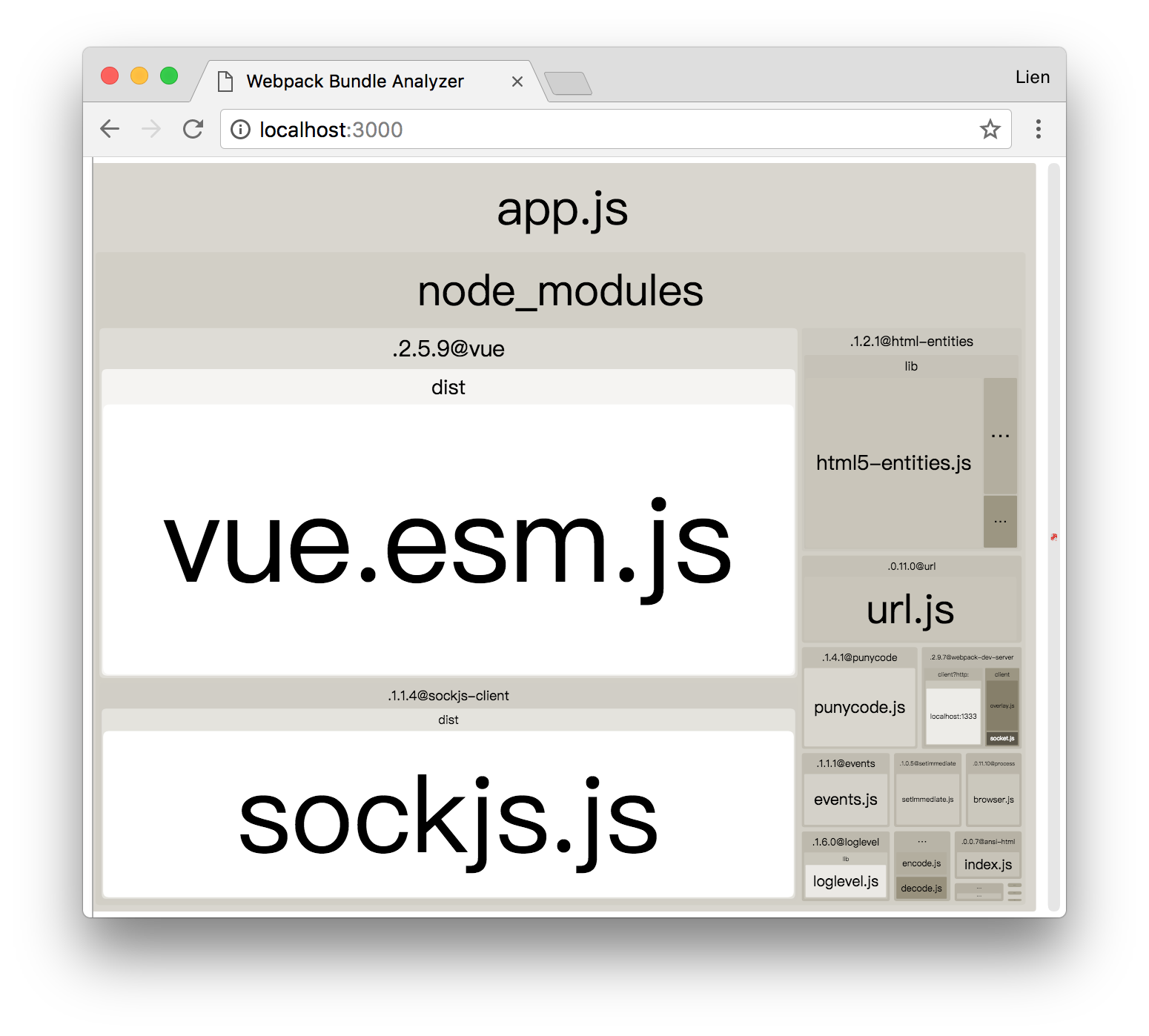
打开浏览器可以看到所见即所得的结果:我们打包完成输出的 app.js 文件到底包含了些什么?其中有哪些包?会完全显示在浏览器里。

从最简单的 Splitting 开始,拆分 vendor
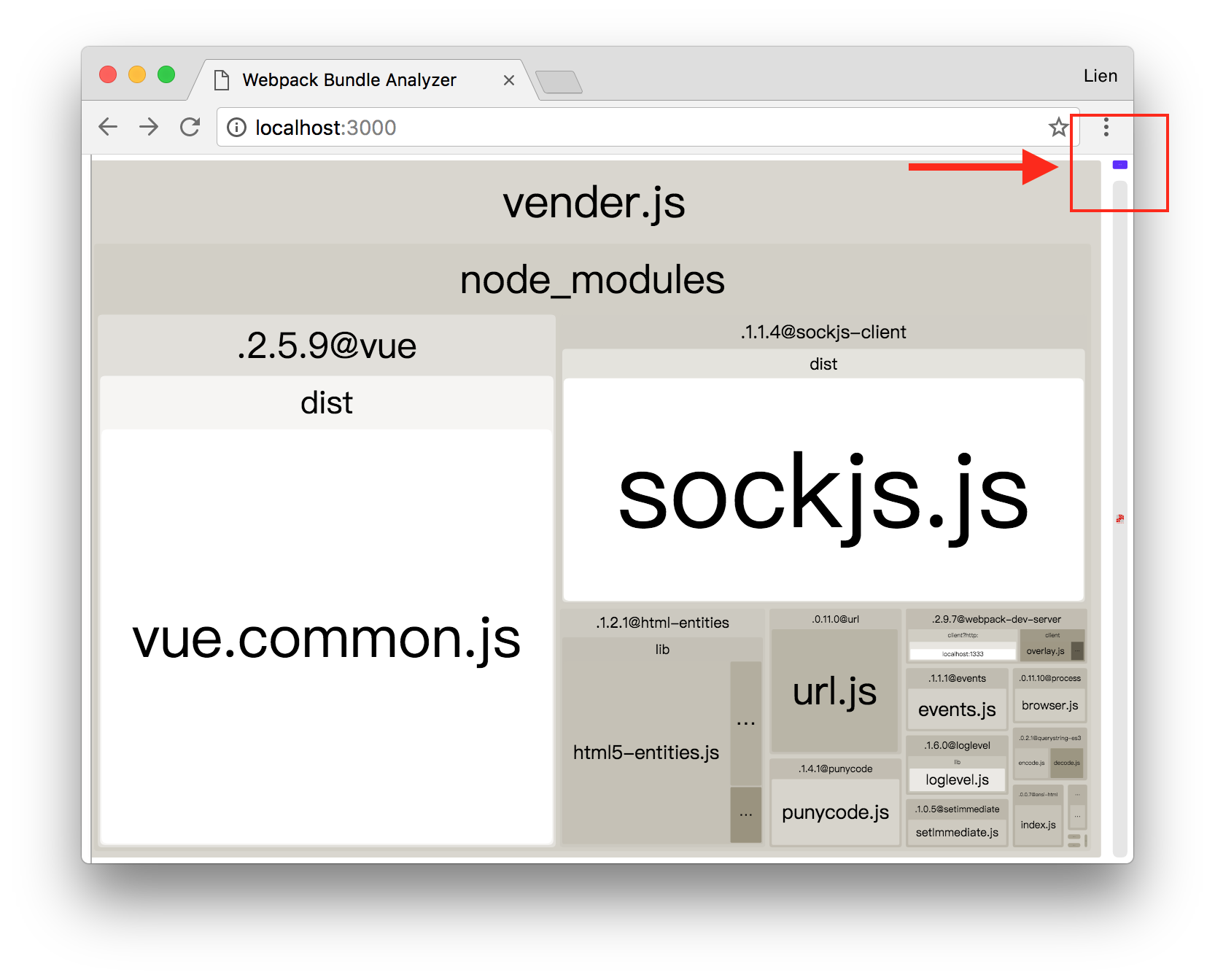
在现在的例子里,app.js 里面俗称业务逻辑的部分时间里在 Vue.js 之上的,所以在这里 vendor 就是 Vue.js,拆分 Vendor 就是将 Vue.js 从业务逻辑代码中提取出来,怎么做?利用 Webpack 的多入口 + CommonChunkPlugin 这个插件,后者也件如其名,做的事情就是将输出的代码中 common chunk 提取出来。

其次,自动对代码进行拆分
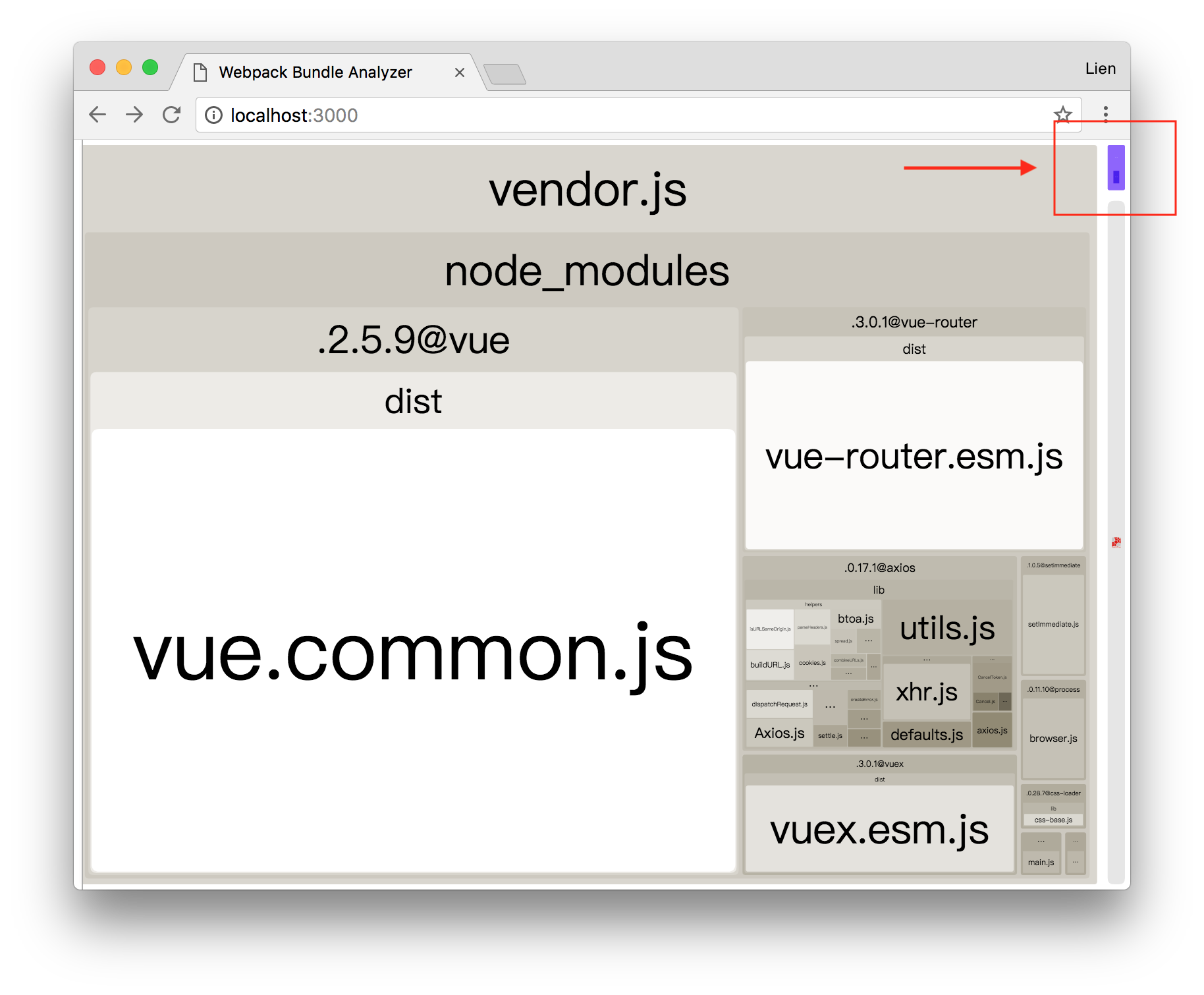
但往往要使用的 Vendor 包会越来越多,比如除了 Vue.js 本身之外,全家桶系列的 Vuex、Vue-Router,还有帮助请求的 axios,module.exports.entry 中自定义的 vendor 会变得越来越长,如:['Vue', 'Vue-Rouer', 'Vuex', 'axios'],就可以使用 CommonsChunkPlugin 的 name 配合 minChunk,module.exports 的 entry 中的 vendor 同时也就不需要了:

Go Futher on CommonsChunkPlugin
CommonsChunkPlugin 的用法绝不止上面两个,更多用法首先可以参考《官方文档》,同时代码分拆也可以作为 caching 的一部分,也推荐阅读文档中的《缓存》,还有以下地推荐阅读,受益良多:
- 参考饿了么前端的这篇直呼专栏文章:《Webpack 大法之 Code Splitting》;
- 或者 Webapck 官方 Medium 上也有很多不错的 Guide 文章,可以都找来读一下: 《Common and Vendor Chunks》、《Multiple Common Chunks》、《Multiple Entry Points with Commons Chunk》;
技术发展迭代很快,所以这些笔记内容也有类似新闻的时效性,不免有过时、或者错误的地方,欢迎指正 ^_^。
BEST
Lien(A.K.A 胡椒)